New SGDK Tutorial: Megarunner!
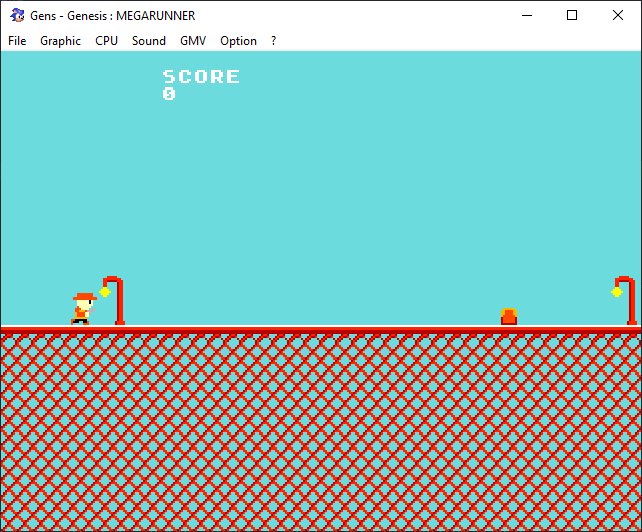
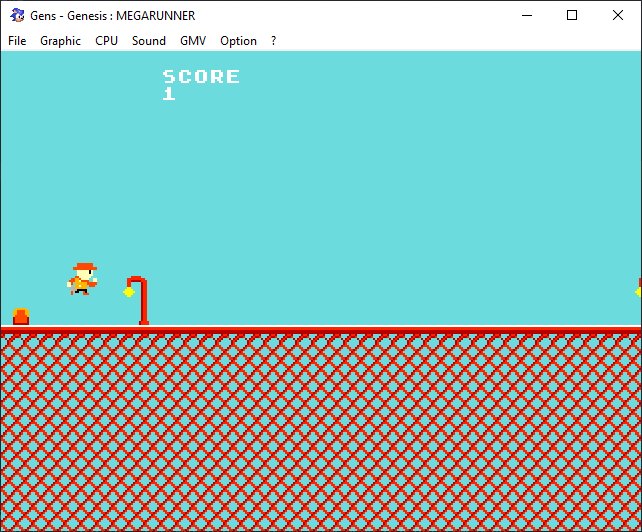
By now you’ve probably noticed that I’ve written a tutorial on how to create a single-player Pong game for the Mega Drive/Genesis. Well, now I’m writing another one! This time I’ll guide you through creating an endless runner where you’ll gain points by jumping over obstacles:

This series will introduce new concepts such as scrolling and sprite animation, so if you want to improve your Mega Drive coding skills, head on over to the tutorials section and check it out!
And if you want to improve your skills even more, consider becoming a patron on Patreon! You’ll get project files for every step of every tutorial, as well as an exclusive bonus step for each series. For example, in Megapong my patrons learned how to create a cool little sprite flashing effect. So insert a coin and get megapower!

Want To Buy Me a Coffee?
Coffee rules, and it keeps me going! I'll take beer too, though.

Related Posts
Go! Go! Pogogirl Is Coming to Mega Drive!
It is finally happening: Go! Go! PogoGirl is coming to the Sega Mega Drive!
Comments
By using the Disqus service you confirm that you have read and agreed to the privacy policy.
comments powered by Disqus

