PogoGirl Devlog #8: Shader Journey
Last time I put water into the game. Now I made the water better!
While I liked how the water and swimming worked, I wasn’t satisfied with how it all looked. That’s not much of a surprise since I didn’t spend all that much time on the visual aspects, as just getting everything to work was hard enough. But now I put in some extra time to tackle the things I felt were lacking.
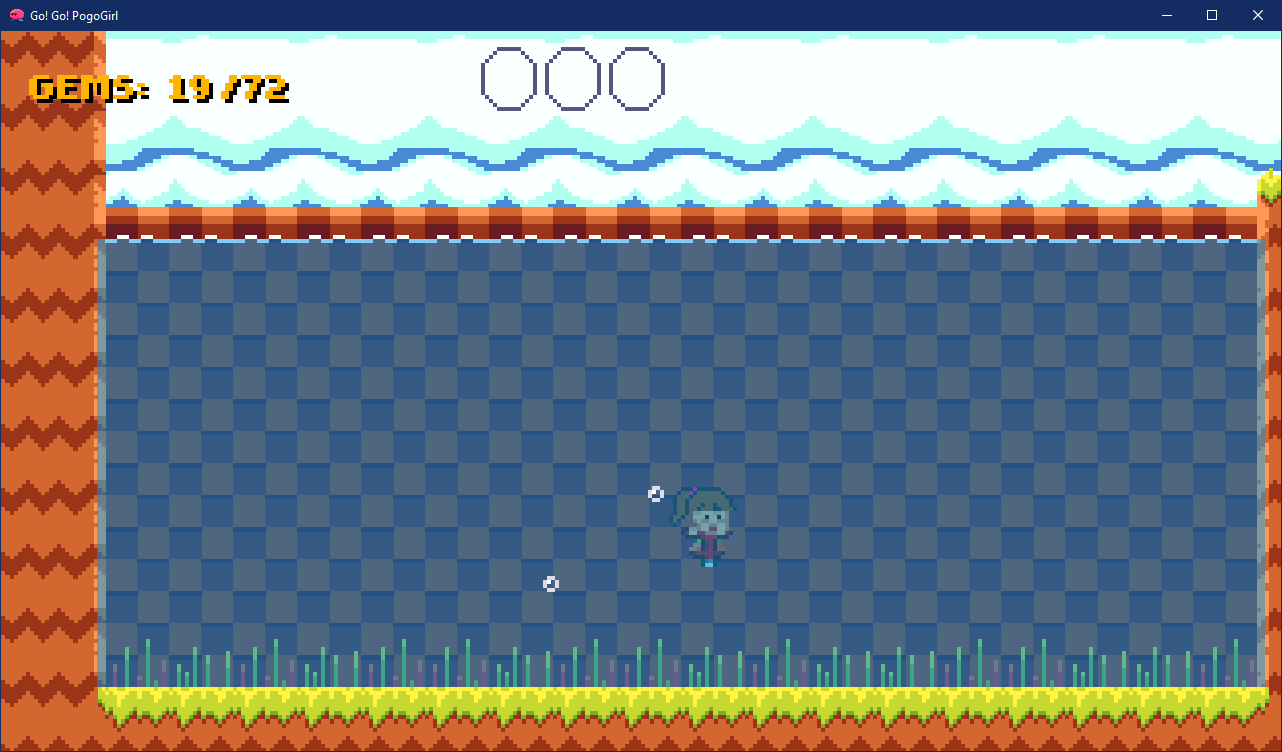
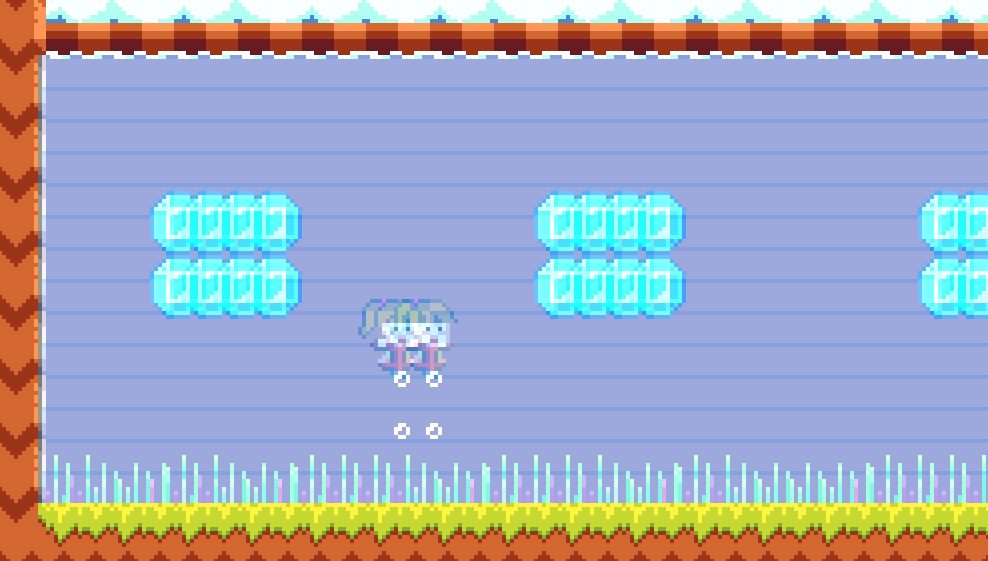
First of all I changed the background. Previously I just had an inverted version of the main tile set, which just didn’t do much for me. I’ve now replaced it with a classic checker pattern that you might have seen in another game somewhere… I’ve also extended the top of the pools and added a visible lip. Before the water was flush with the back wall, making it seem a bit strange. Now I feel like it looks as if there really is a pool that is filled with water.

But the bigger change is the rippling effect. That’s something I had always wanted to be in the game, but I was never sure how to pull it off. I was sure shaders would be the answer, but those things are still some form of obscure lunar magic to me. Nevertheless I dove in to see if I could make it work somehow.
This was my first try.

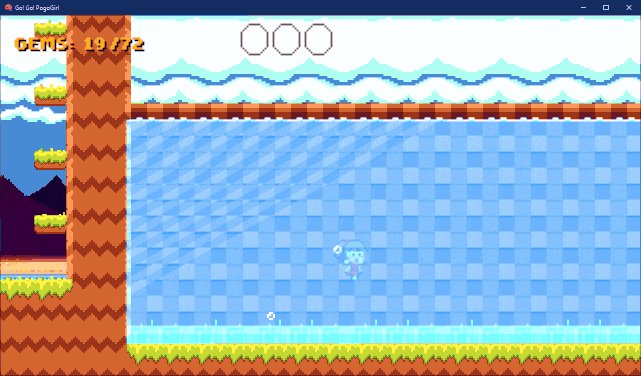
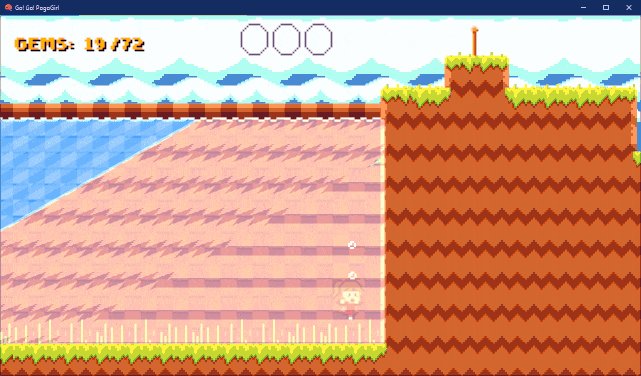
Since I had to refamiliarize myself with the basics first (I hadn’t touched shaders in a while) I took baby steps and just played around with very basic shaders. It didn’t go that well at first. One of the issues I had turned out to not be my fault though. For some reason it seemed as if the game was drawing everything twice, which resulted in double vision:

Turns out that was simply an issue with the Hashlink target (a compilation target for Haxe that is close to compiling straight for Windows, but not always close enough). Once that was sorted out I could concentrate on getting the actual effect done. Since I’ve never been the best at math and trigonometry it took a while, but using samples I found online I finally ended up with this:

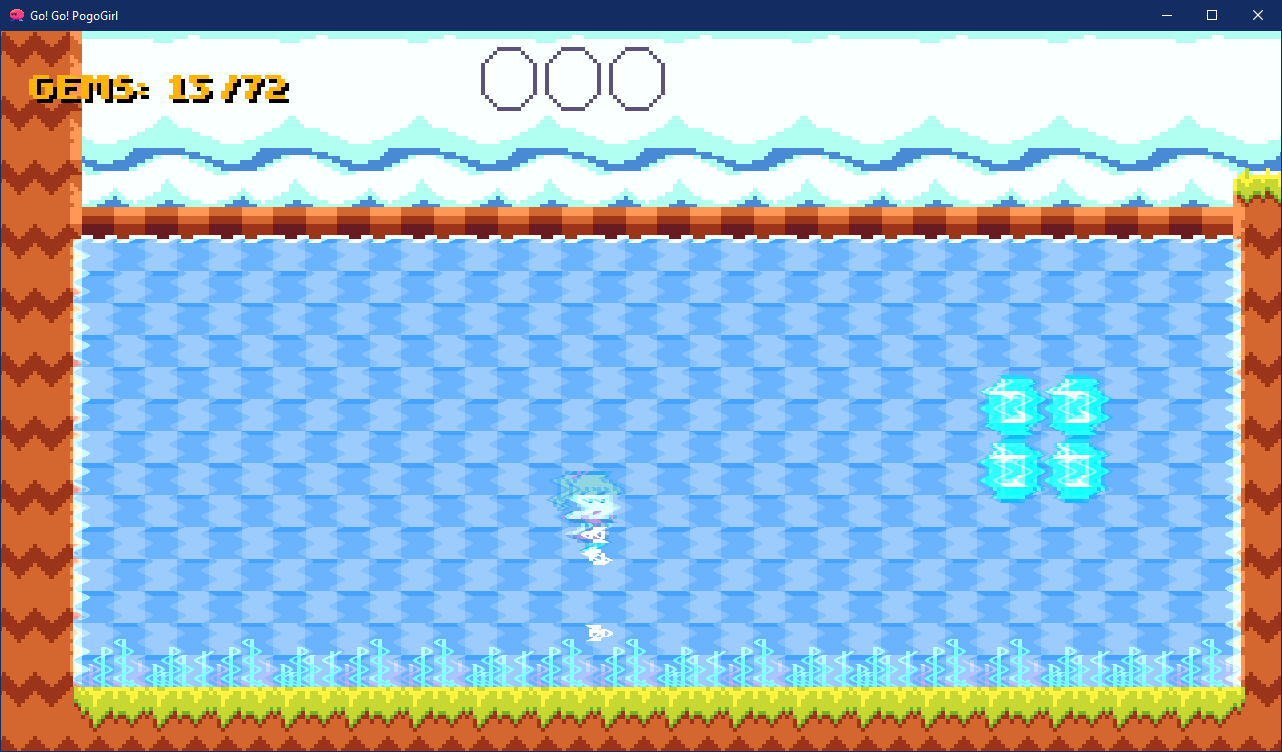
That was almost what I wanted, but a) the effect was too strong and b) it wasn’t pixel-perfect. My game is designed for a resolution of 320 x 180 and that gets upscaled as the window gets bigger. Shaders only care about the pixels that are drawn on the screen, so the effect would tear my nice, chunky pixels apart. Luckily I found some sort of workaround and eventually I ended up with this:
It was a long road, but I’m really happy with how the effect turned out. Shaders are really cool and you can do incredible stuff with them, but they’re so damn unwieldy and just plain weird. Still, it can be worth it to at least try and get some basic stuff done.
I’ve already been asked to write a tutorial on how I managed to achieve the effect, and I’ll get to work on that soon. Until then, thanks for reading and be excellent to each other!

Want To Buy Me a Coffee?
Coffee rules, and it keeps me going! I'll take beer too, though.

Related Posts
Go! Go! Pogogirl Is Coming to Mega Drive!
It is finally happening: Go! Go! PogoGirl is coming to the Sega Mega Drive!
Kid Bubblegum Devlog #2
And we’re back again with more Kid Bubblegum! First of all, the game now has a Steam page, so I’d be tickled bubblegum pink if you could hop on over there and wishlist the game. It helps a lot! Now to the game itself. This week was spent building a few levels, making a new enemy type and polishing the game up to a basic state…just like I had planned to do.
Comments
By using the Disqus service you confirm that you have read and agreed to the privacy policy.
comments powered by Disqus

