Streets of Rage 2 Design Docs
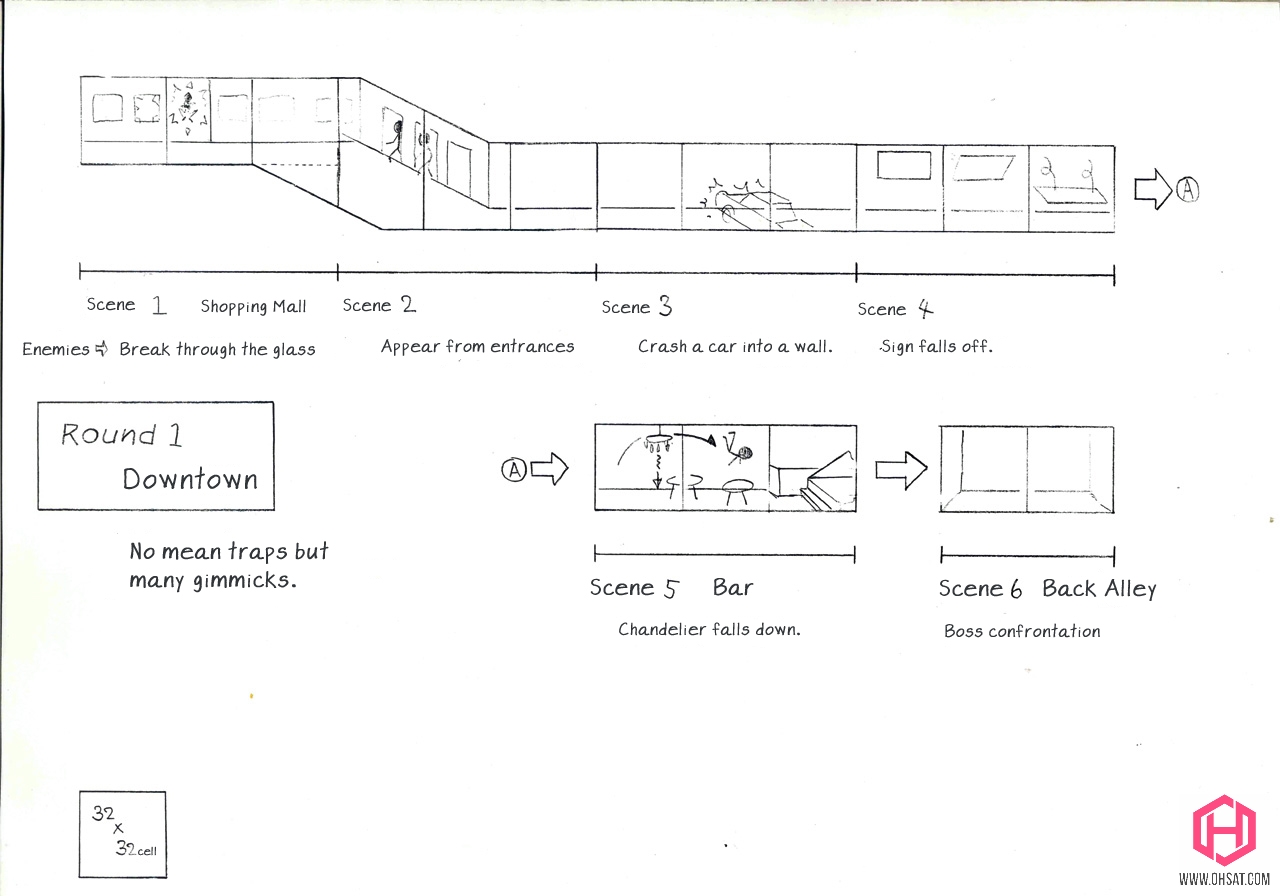
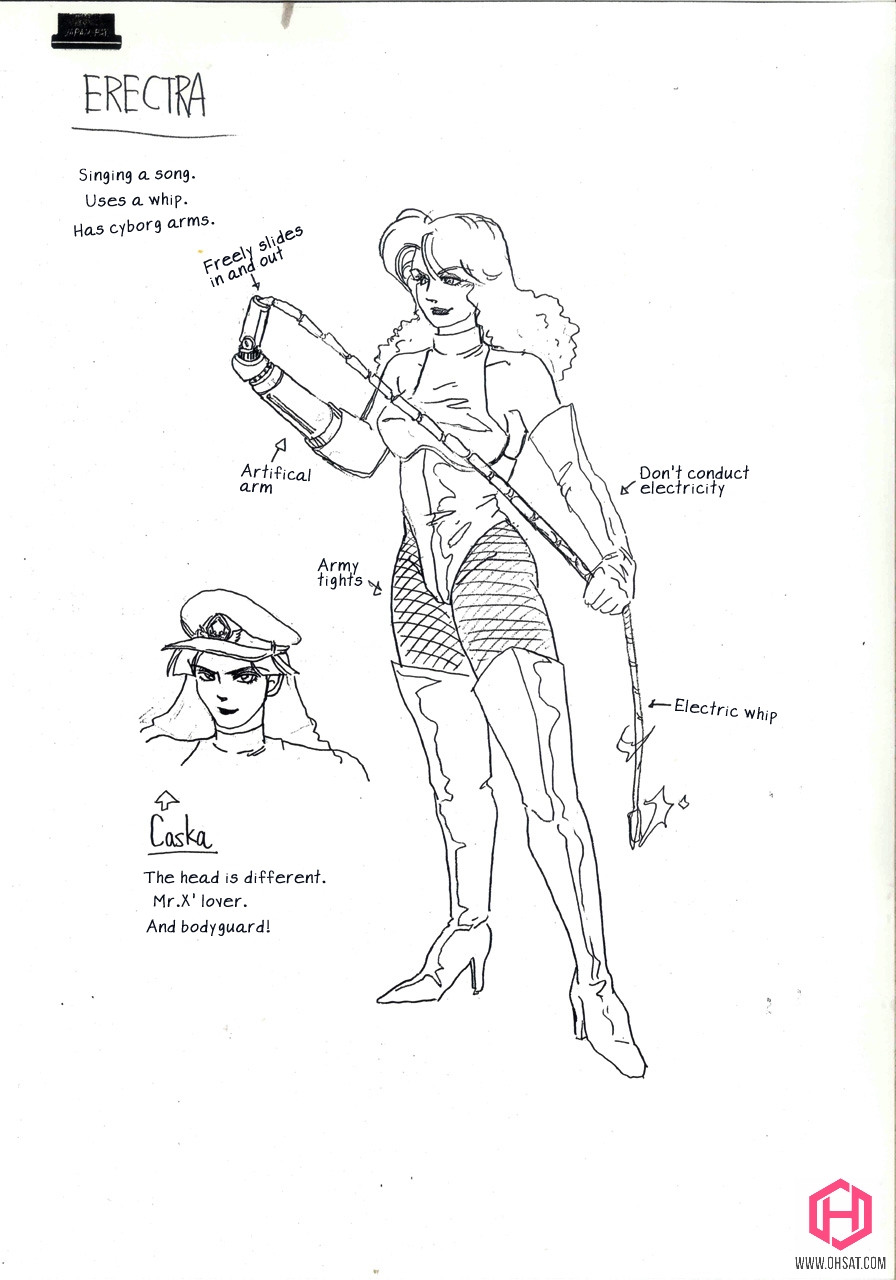
A few years ago, Yuzo Koshiro posted a pile of old game design documents for Bare Knuckle 2 aka Streets of Rage 2 on the Ancient blog to commemorate the release of Streets of Rage 2 3D on the Nintendo 3DS. These documents gave a deep insight into the game’s inner workings, technical aspects, designs and even some cut content. They were an awesome resource for one of the most awesome games ever created.

That’s why I was asked by SoR Online (now defunct it seems) to translate these docs. And translate them I did! It was one of the biggest translation projects I’ve ever done and probably the coolest. I thought it was a shame that the English docs were no longer available online (at least as far as I can tell), so I’m uploading them here.

So grab the docs using the link below and see how one of the greatest Beat ‘em Ups of all time was made! These docs are an important part of Mega Drive and Sega history and I’m glad I got to work on them.
And if you’re interested in programming your own Mega Drive game, then check out my tutorials! They’ll show you how to create Mega Drive games in C using the amazing Sega Genesis Development Kit, which is a lot easier than you would think.
Downloads

Want To Buy Me a Coffee?
Coffee rules, and it keeps me going! I'll take beer too, though.

Related Posts
Go! Go! Pogogirl Is Coming to Mega Drive!
It is finally happening: Go! Go! PogoGirl is coming to the Sega Mega Drive!
Comments
By using the Disqus service you confirm that you have read and agreed to the privacy policy.
comments powered by Disqus

