Importing Graphics in SGDK
In part 3 of Adventures in Mega Drive Coding I talked about importing image files into SGDK so you can use them in your game. Since then I’ve received a few questions regarding the matter, as I didn’t do a very detailed job of explaining it. So here’s a more in-depth explanation on how to import graphics (and other things) using SGDK!
The .res file
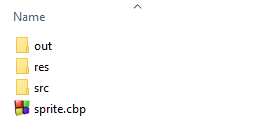
A project in SGDK has 3 folders by default: src, res and out.

All binary files that you want to import (images, audio…) should be inside the res folder. But putting the files in this folder is not enough; you have to tell SGDK which of them you actually want to import. In order to do this you will need a .res file, which will act as a list of resources you want to use in your game.
A .res file is essentially just a plain text file but with a different extension. To create it, simply right-click in a folder and select New > Text Document. Give the file a name, change the extension from .txt to .res and bam, you have your very own .res file! (Note: On Windows you might have to enable file extensions first.) Make sure to put this file inside your res folder, along with all the files you want to import.
Once you have your .res file you have to list the assets that you want to import inside of it. This looks slightly different for each asset type, but here are two examples. If you put the following two lines into your file…
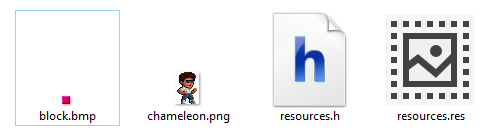
BITMAP block "block.bmp" 0
SPRITE kid_sprite "chameleon.png" 3 4 FAST 1
…it will import two things. First, it will import the file block.bmp as a BITMAP file (which is used for tiles). block is the name we will use to refer to this file from within our code; you can call it anything you want.
The second thing that gets imported is the file chameleon.png, which will be saved as a SPRITE resource under the name kid_sprite (again, feel free to use whatever name you want). Note that both block.bmp and chameleon.png have to be inside the res folder next to the .resfile for this to work.
SGDK supports more resource types than just BITMAP and SPRITE. You can find a full list here. There you’ll also find info on the parameters for each type.
Importing
Once you’ve moved all your files into res and populated your .res file with all the resources you want to import, compile the project once. This will compile all the files into a format the Mega Drive can process. It will also generate a C header file in the res folder with the same name as your .res file.

The only thing you have to do with this .h file is to include it in your project. So at the top of your main.c file, add this line:
#include "resources.h"
(If you’ve named your resource file something else, you’ll of course have to use that name instead of resources.h.)
This will include the compiled assets in your project and allow you to refer to them using the names you’ve specified in your .res file. So if I wanted to use our block graphic for example, I could do something like this:
VDP_loadBMPTileData(block.image,1,1,1,1);
If we had imported it under another name, we would only use that name. So for example, if we had used this line in our .res file instead…
BITMAP ground "block.bmp" 0
…then we would use the following code to use our block graphic:
VDP_loadBMPTileData(ground.image,1,1,1,1);
The name of the original file does not matter anymore. You simply use the name you have specified in the .res file.
Wrapping up
So to recap:
- Put the files you want to import into the
resfolder of your project - Create a
.resfile inside theresfolder by creating a plain text file, then changing the extension - Populate the
.resfile with the resources you want to import using the syntax and parameters outlined here - Compile the project and include the generated header file in
main.c
And then you can refer to the compiled resources using the name you specified in the .res file.
I hope this clears up a bit of the confusion around importing resources. If you have any more questions feel free to post them below and I’ll try to answer them to the best of my meager abilities!

Want To Buy Me a Coffee?
Coffee rules, and it keeps me going! I'll take beer too, though.

Related Posts
Go! Go! Pogogirl Is Coming to Mega Drive!
It is finally happening: Go! Go! PogoGirl is coming to the Sega Mega Drive!
HaxeFlixel Tutorials!
If you’ve popped over to the tutorial section recently you might have noticed that I’ve added my very first HaxeFlixel tutorial! It shows how to implement a simple, pixel-perfect 2D water shader which I used for Go! Go! PogoGirl. But a few of you might be wondering what a HaxeFlixel is. Well, it’s a 2D game framework that is as powerful as it is underrated! It runs on the (also underrated) Haxe language, is extremely well documented, open source, and has built-in functions for almost anything you’d need.
Comments
By using the Disqus service you confirm that you have read and agreed to the privacy policy.
comments powered by Disqus