HF Breakout 3 - Hitting Bricks

The point of Breakout is to break stuff, so let’s put in some bricks to break! Welcome to part 3 of this series!
Bricks
We’ll have a lot of bricks on screen, so once again, we’ll put them in a group to make the collision handling easier. But first, download the brick image:
Click here to download the brick image
And then extract it into your assets folder.
Then define a new variable at the top of PlayState:
var grpBricks:FlxTypedGroup<FlxSprite> = null;
Then head to the create function and add this chunk after all the previous code:
//Bricks
grpBricks = new FlxTypedGroup<FlxSprite>();
for (row in 0...4)
{
for (col in 0...6)
{
var b = new FlxSprite(80 + col * 80, 64 + row * 32, AssetPaths.brick__png);
b.immovable = true;
b.color = 0xffea006e;
grpBricks.add(b);
}
}
add(grpBricks);
We create the group, then start two for-loops. The result will be a 6x4 field of bricks. Of course you can have more or less bricks; just adjust the range of the loops. In each step of the loop we create a brick, make it immovable and add it to the group. However, we also change the color property of the brick, which is yet another FlxSprite property. Yeah, there are a lot of those! As the name implies, color tints a sprite the color you pass in. I deliberately left the brick graphic in monochrome, so that it’s easy to color them from code.
You can use either colors from FlxColor or pass in your own. If you want to use your own like I did, you need to pass in a hex value. To make clear that a number is in the hexadecimal system, prepend it with 0x. The actual color is then given in the format AARRGGBB. The A stands for the alpha channel here, which doesn’t affect color tinting (but if you use it with makeGraphic, you can make sprites transparent).
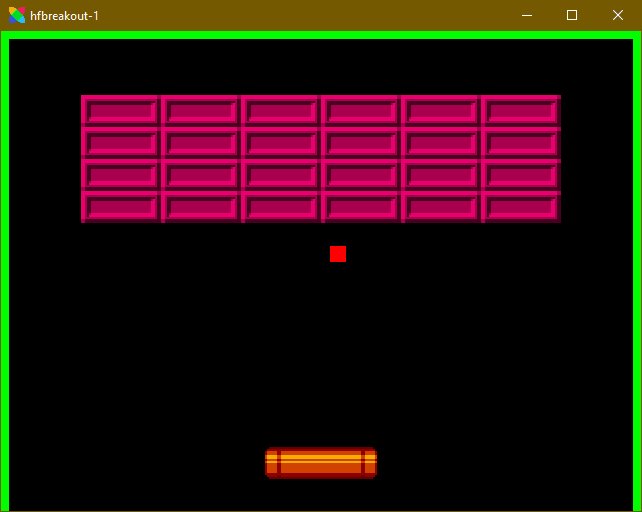
Oh, and after the loops we add the group (and therefore all bricks) to the state. If you followed my numbers, we should now have a 6x4 field of bricks horizontally centered on the screen. Now to have them collide with the ball!
We already know how this works. But this time, just calling collide() is not enough, as we want something to happen when the ball hits a brick. In order to actually break a brick, we’ll use a callback function. Let’s write it somewhere in the PlayState:
function hitBrick(Ball:FlxSprite, Brick:FlxSprite)
{
Brick.kill();
}
Not very spectacular. The function takes the ball and the brick as arguments, then simply calls the kill() method on the brick. This sets the alive property of a FlxSprite to false, preventing the object from being drawn or processed. This is good for objects we might want to bring back later in the game. We could also use the destroy() method, but that completely removes an object from memory and can therefore cause null access errors if we’re not careful. In our case we can stick to kill, as our game won’t break any memory banks.
Now that we have the callback function defined, call the actual collide function in update. Do so after the previous collide call, as such:
FlxG.collide(ball, grpBricks, hitBrick);
As before, HaxeFlixel will check for collisions between the ball and every brick in grpBricks. But now, if there is an overlap, HF will call hitBrick after it has separated the objects. This will then cause the brick that was hit to disappear. Once again, you can find more information on how the collision stuff works in my tutorial on the topic!
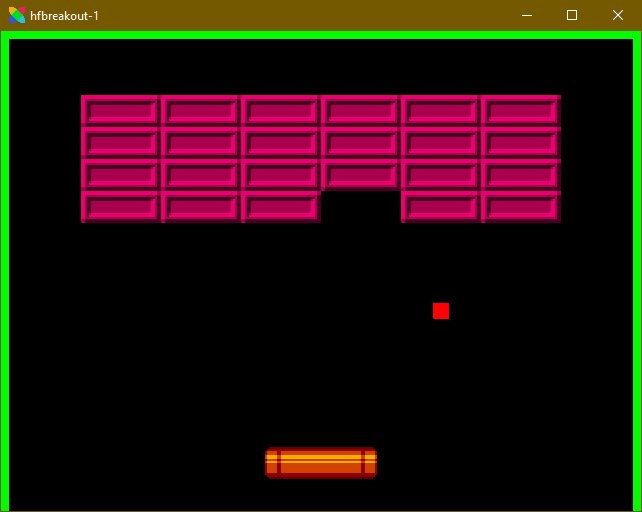
Compile the game and try it out! The ball can now break bricks:

That’s a bunch of the interactions done. But of course we need to let players control the paddle and hit the ball with it! We’ll be taking care of that in the next part. Be excellent to each other, and party on!
If you have any questions, comments or criticism, post them in the comments below or reach out to me on Twitter @ohsat_games!

Want To Buy Me a Coffee?
Coffee rules, and it keeps me going! I'll take beer too, though.

Check out the rest of this tutorial series!
Comments
By using the Disqus service you confirm that you have read and agreed to the privacy policy.
comments powered by Disqus