Posts
Sometimes I have excellent thoughts, and then I write them down. Sometimes I have regular thoughts, and I write those down too. Sometimes they're at least funny.
Here, you'll also find updates on whatever game I'm currently working on. Check 'em out to see cool stuff, but also to sometimes see me fail most heinously! Gamedev is hard.

PogoGirl Devlog #17: New Demo Incoming!
I’ve been working hard on Go! Go! PogoGirl, and I think it’s time you all get to play it! Well, at least a bit of it. That’s why I’m releasing a new demo!
PogoGirl Devlog #16: Winds of Fall
Seasons change, even in Go! Go! PogoGirl. I’ve already shown you spring and summer, so let’s take a look at fall next! Fall is where things cool down after a hot summer, where the leaves turn that nice brown color and cover the ground. Things become a bit gloomy, but in a good way. I’ve tried to recreate this in Go! Go! PogoGirl. The red sky adds a sense of twilight, while also signaling that you’ve entered the second half of the game, where things are about to get serious.
PogoGirl Devlog #15: The Platform Rundown
A platformer game needs some platforms, so let’s look at some of the platforms you’ll encounter in Go! Go! PogoGirl! First up, we have the Countdown Platforms. These can be bounced on a total of three times; on the third bounce they drop out of the stage. They change color with each bounce, so you’ll know when to get away. Since they’re pretty stable, you can both stomp on them and charge up a high jump!
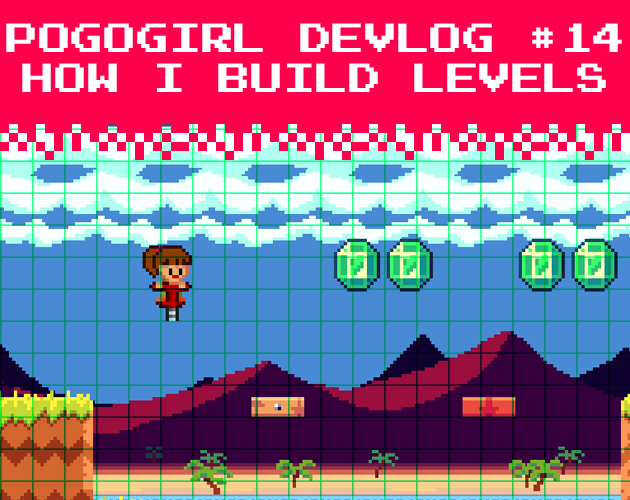
PogoGirl Devlog #14: How I Build Levels
Last time I mentioned that I was doing levels for Go! Go! PogoGirl and that I changed my Tiled setup to make the process easier. Well, I’m happy to say that I’ve now made all levels in the game! While I do enjoy making levels quite a lot, it’s a very tricky thing to get right. Good level design is an art. And while I don’t consider myself an artist in that regard (or any other regard, actually), I thought I’d share my process of building the levels for Go!
PogoGirl Devlog #13: The Tools of Pogo
A game has many facets, and developing a game is like climbing a range of different mountains simultaneously. I’ve worked on several different things in the past few weeks—water effects, powerups, HUD elements—but there is one major aspect of the game that I haven’t touched in quite a while. Levels. Yeah, sometimes you get caught up in all the coding and designing and pixel arting that you forget about other major parts of the game.
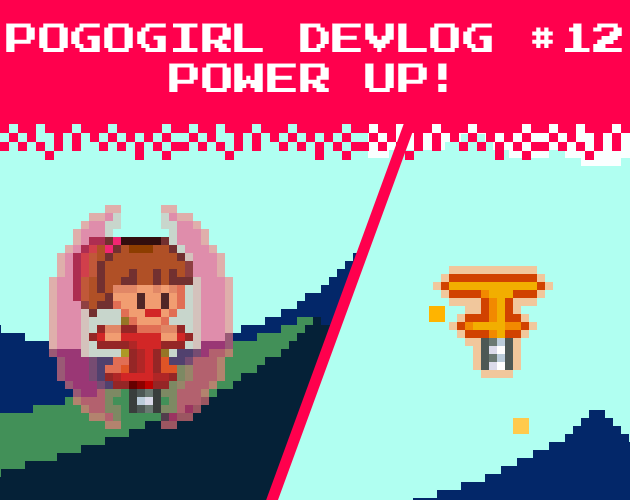
PogoGirl Devlog #12: Power Up!
Powerups are a staple of video gaming, and platformers had some of the best around. Sonic’s elemental shields, Mario’s mushroom, Kid Chameleon’s transforming helmets…there’s a lot of good stuff in there. It seemed obvious to put powerups into Go! Go! PogoGirl as well, but for a long time, I wasn’t quite sure what to put in. Powerups need to enhance and support the gameplay; you can’t just throw in anything you want.
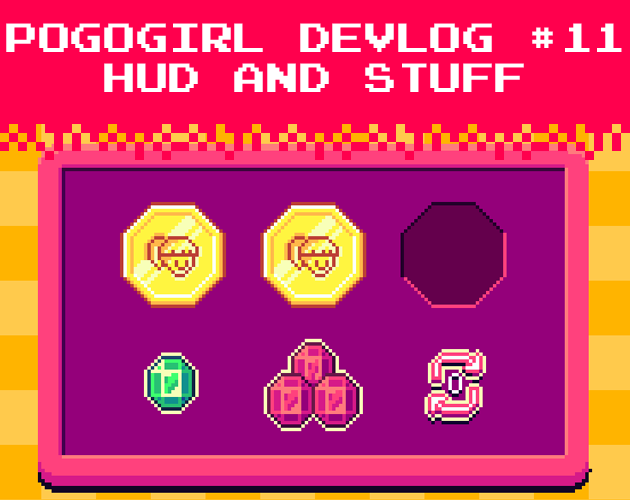
PogoGirl Devlog #11: HUD and Stuff
Gamedev includes a lot of fun activities, such as messing with physics, making lasers go pew and making stuff explode. However, there is also a lot of dry stuff that you have to take care of. And I’m taking care of that stuff right now, because…well, because I’ll have to eventually! First of all, I’ve modified the menus a bit. So far I’ve been using my own solution to create menus, and while it was a bit hacky, it worked pretty well.
PogoGirl Devlog #10: Gems and Goals
It’s been a while, but I’m back in style! After spending a few frantic weeks finishing my Master’s thesis, I’m back in the pogo-saddle. So, it’s time for an update!
PogoGirl Devlog #9: Making Enemies
After all the shader shenanigans I needed a break and decided to work on something less technical and more gameplay-related: Enemies!
HaxeFlixel Tutorials!
If you’ve popped over to the tutorial section recently you might have noticed that I’ve added my very first HaxeFlixel tutorial! It shows how to implement a simple, pixel-perfect 2D water shader which I used for Go! Go! PogoGirl. But a few of you might be wondering what a HaxeFlixel is. Well, it’s a 2D game framework that is as powerful as it is underrated! It runs on the (also underrated) Haxe language, is extremely well documented, open source, and has built-in functions for almost anything you’d need.