Megapong 2 - Setting Up The Environment

Welcome back! Last time we set up SGDK and made sure everything worked. This time we’ll set up a proper development environment, which will make things a lot easier and more fun for us. Believe me, it’ll be worth it!
Development Environments
Code for SGDK is written in C, so you can use basically any IDE that supports C. Some popular choices are Code::Blocks or Eclipse. However, the one I use and the one I would definitely recommend is Visual Studio Code. It’s free, open source, cross-platform, extremely customizable and offers extensions that make SGDK coding easier! All explanations and steps given here will be for VSCode, so if you want to follow along I’d definitely recommend downloading it. However, if you’re already familiar with another C environment, feel free to stick with it. You shouldn’t have much trouble getting SGDK to comfortably work in it if you know what you’re doing. Now, let’s get cracking!
Installing VSCode
- The first step to installing VSCode is to download VSCode. You can do so here.
- The next step is to actually install it. If you want more information you can check the official website but simply double-clicking and picking “next” a bunch of times should work just fine.
- Finally, we’ll need to install some additional things to get SGDK working properly. First we’ll need support for the C language, which is done via the C/C++ extension. Open up the Extensions menu on the left-hand side of VSCode, type the extension name into the search field and install it. (If you need further info, check the official website.)
Adding Support for SGDK
Now we have a VSCode installation that knows what C is. Next we’ll have to teach it about SGDK! This is as easy as installing an extension. In fact, it is just installing an extension. The Genesis Code extension, that is! It has been developed by @zerasul especially for SGDK development and it will give us everything we need. Go ahead and install it!
Once it’s installed, you need to make sure that VSCode uses a CMD prompt instead of PowerShell. You can do so by pressing Ctrl + Shift + P to open the VSCode command palette. Then pick the command Terminal: Select default Profile and select Command Prompt. Now we should be all set up!
Okay, so what does the extension do and how do we use it? Well first of all, it can help you quickly create a new SGDK project. With VSCode open, press Ctrl + Shift + P to open VSCode’s command palette. Then select the command Genesis Code: Create Project and a window will pop up, asking you to set the location of the new project. Once you’ve done that, the extension will automatically generate a full SGDK project at that location and open it in VSCode! Very cool.
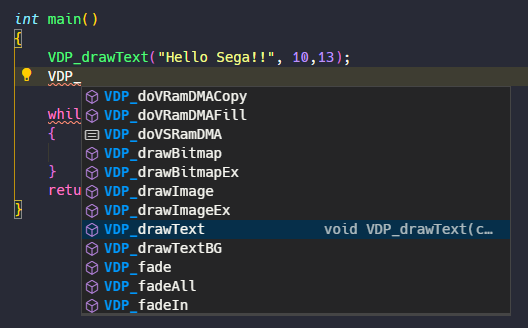
But it gets cooler, because the Genesis Code extension also provides auto completion features! To take a peek, open up the main.c file in the src folder of the new project and add a new line below the VDP_drawText line. Now start typing VDP_ and wait a second. A list of all SGDK functions starting with VDP_ should pop up! This autocompletion is extremely useful since you won’t have to remember everything at once.

Now let’s compile the rom and see what it all looks like! Luckily, we won’t have to open up a commmand prompt to do that anymore. Instead, open the VSCode command palette again and run the command Genesis Code: Compile Project. A few seconds later your rom should be waiting for you in the out folder!
Compile and Run
This is already really cool, but there is one more thing we can automate. The Genesis Code extension can not only compile your game, but also run it in your emulator automatically! For that to work, first we need to tell it where we’re keeping our emulator. Open the command palette and run the Genesis Code: Set Gens Emulator Command Path command. Then simply enter the path to your emulator in the prompt that pops up (for example C:\gensk\gens.exe).
And that was it! Now open the command palette and run the Genesis Code: Compile & Run Project command. This will now compile your project, fire up your emulator and load your rom automatically. How’s that for saving time and work, eh?
And finally, if you ever need a bit more help with the Genesis Code extension, check out the official documentation page.
Alright, now we have a proper development environment set up! Now we’re all set to do some actual coding and create our first game for the Mega Drive. In the next part, we will learn about:
- Importing Resources
- Drawing tiles
All of these things are very important in Mega Drive coding, so stay tuned!
Thanks for reading! Until next time and be excellent to each other!
If you've got problems or questions, join the official SGDK Discord! It's full of people a lot smarter and skilled than me. Of course you're also welcome to just hang out and have fun!

Want To Buy Me a Coffee?
Coffee rules, and it keeps me going! I'll take beer too, though.

Check out the rest of this tutorial series!
Comments
By using the Disqus service you confirm that you have read and agreed to the privacy policy.
comments powered by Disqus